Prologue
태블로로 만든 대시보드를 보기 좋게 수정하고, 피그마로 디자인한 과정을 적어보려 한다.
대시보드 수정
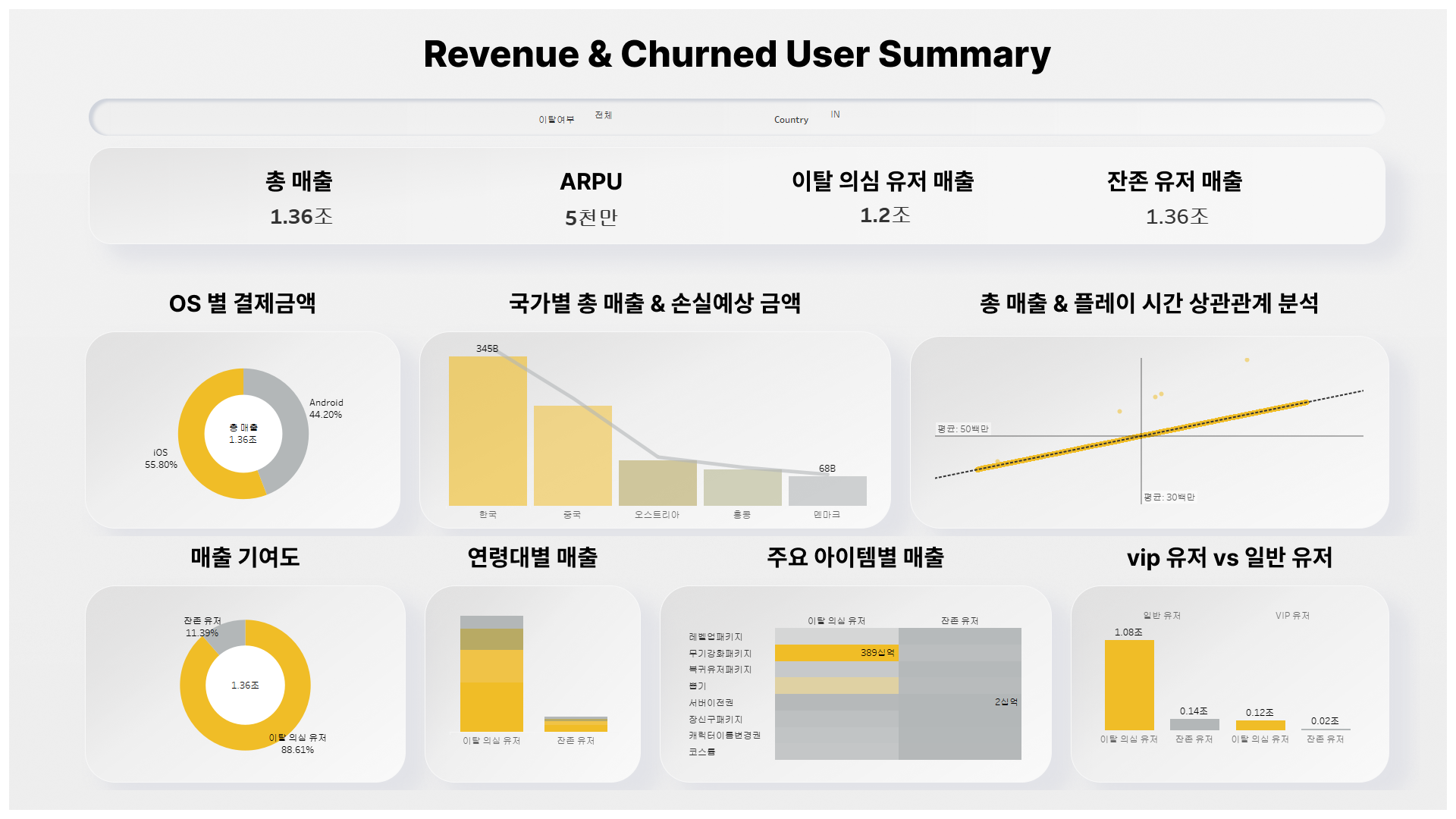
수정된 대시보드

팀원들과 기본 태블로 대시보드에서 태블로 퍼블릭의 디자인을 참고해서 수정했다.
피그마를 써보지 않았어서 긴장했는데 팀원 중 한 분이 피그마 강의를 수강하고
기초를 알려주셨다. 좋은 영향을 참 많이 받고 있는 팀원이라 감사한 마음 뿐.. 더 열심히 하자 ㅋ
색깔과 그림자 설정
피그마에서 만든 디자인과 태블로 퍼블릭의 이미지가 다르다고 느껴진다면
색깔과 그림자를 설정해보자.
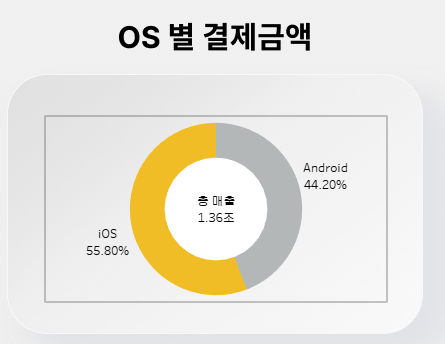
사진을 보면 좌측의 회색에서 우측의 흰색으로 색이 변한다.색상의 Fill - Gradient에서 변하는 색을 적용할 수 있다.
그림자 또한 색깔이 푸른색이었다. 이걸 스포이트로 뽑아서 같은 그림자 색을 적용해줬다.
배경색 또한 약간의 그라디언트가 들어가있어 따라해줬다.
그랬더니 태블로 퍼블릭과 거의 유사한 배경 이미지를 만들 수 있었다.
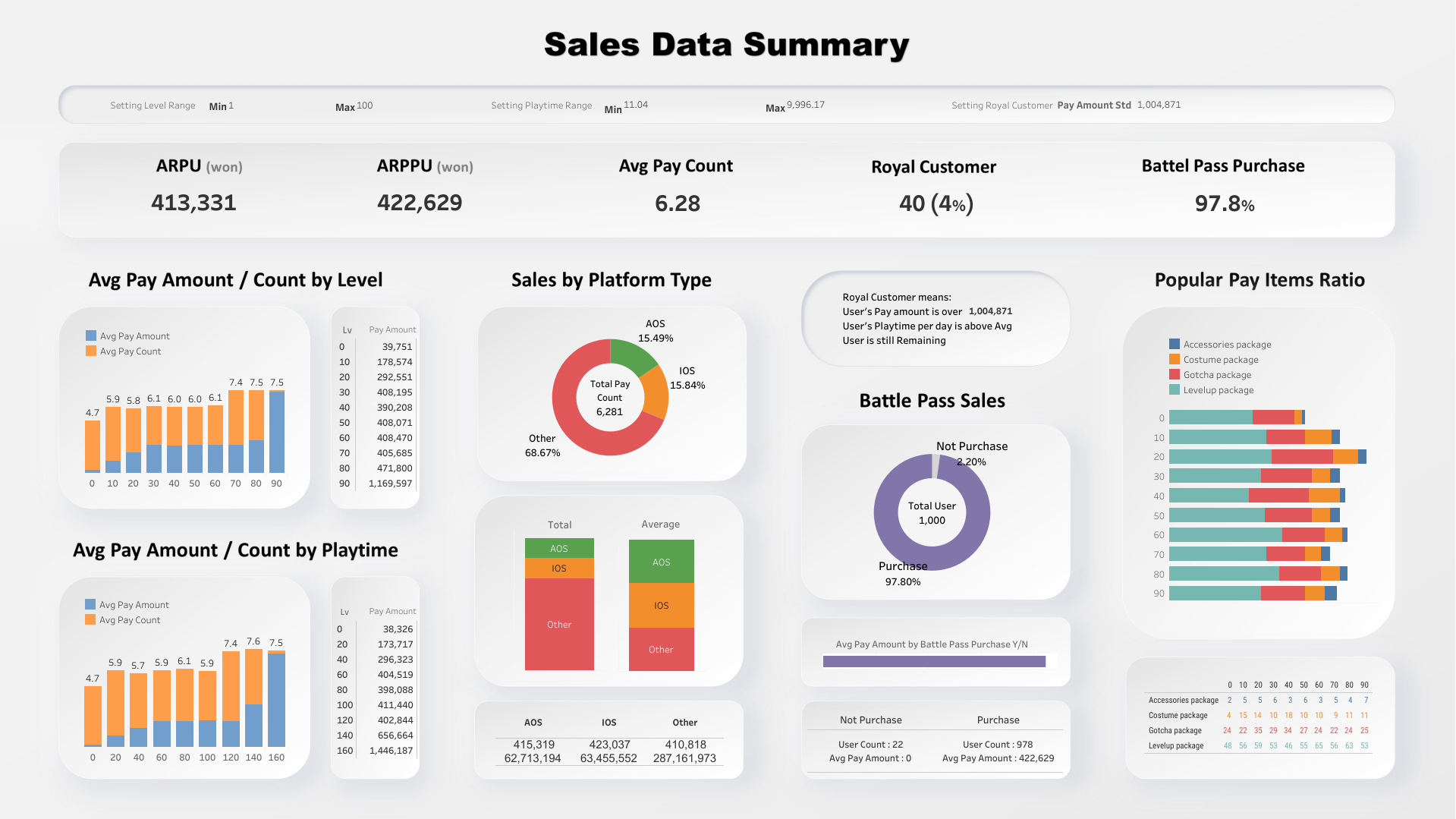
- 디자인을 참고한 태블로 퍼블릭 이미지

피그마 오토레이아웃
알려주신 지식에 더해서, 태블로 워크시트를 자동으로 배치하고 크기를 조정하고 싶어 오토 레이아웃 기능을 찾아보며 적용했다.
오토 레이아웃은 내가 설정한 값에 따라서 Frame 안의 요소들의 레이아웃을 자동으로 설정해준다는 의미이다.
Fill, Fixed, Hug 기능이 어디있는지부터 난관이었는데
알게 된 이 3가지 개념부터 정리한다.
Fill: Frame 안의 요소가 Frame 전체를 채운다는 의미이다. Frame 크기에 따라 요소의 크기가 최대로 넓어진다. 이미지에서는
국가별 총 매출 & 손실예상 금액이 이 기능을 사용해서 양 쪽의 박스 크기를 조절했을 때 가장 긴 길이로 조정이 되었다.Fixed: 내가 설정한 숫자 값으로 요소의 크기를 설정한다.
Fill과는 다르게 자동으로 변하지 않는다.Hug: Frame안의 요소의 크기에 따라 바깥의 Frame의 크기가 달라진다.
대시보드를 만들 때는 이 기능을 사용하지 않았다.
차트의 크기에 따라 바깥의 회색 네모 박스 크기가 달라지면 좋겠지만
피그마에서 만든 배경 이미지를 태블로로 가져와서 작업했기 때문에
사용할 필요가 없었다.
앞으로도 대시보드를 제작할 때 Hug는 쓸 일이 없을 것 같다.
Figma to Tableau라는 피그마 익스텐션을 사용하면 내가 만든 워크시트를
피그마로 가져와서 그 워크시트를 피그마에서 배치한 후, 태블로 파일로 만드는 것이 가능하다. 그러나 태블로 파일로 가져왔을 때 피그마에서 적용한
프레임을 둥글게 하는 것이나 그림자가 적용되지 않는 문제가 있었다.
디자인을 위해서 피그마를 사용한 것인데 이 부분이 너무 아쉽다..
그래서 배경 디자인을 피그마로 모두 만들고 태블로에서는 배경으로만 사용하기로 했다.
태블로 수업시간에 피그마를 활용해서 더 이쁘게 디자인할 수 있다는 것을 듣고
꼭 활용해보고 싶었는데, 팀원들과 같이 도와가면서 그걸 성공해서 참 뿌듯하고 좋다.
워크시트의 선 없애기
워크시트를 배경에 배치했을 때, 워크시트의 선이 표시되서 보기 불편했다.
이런 식으로 차트 주위로 선이 표시되었다.
이럴 때는 워크시트 우클릭 - 서식 - 테두리 서식 - 시트
에서 모든 선을 없애면 아주 깔끔해진다.
막대 차트의 행과 열의 단위 구분선도 마찬가지로 워크시트의 서식 - 라인에서 선을 없음으로 해주면된다.
없음으로 표시되었는데 선이 표시될 때가 있다.
없음으로 다시 클릭하면 선이 사라진다.
'Today I Learned' 카테고리의 다른 글
| [TIL] 25.02.25 프로젝트 발표 및 회고 (0) | 2025.02.25 |
|---|---|
| [TIL] 25.02.24 실전 프로젝트 종료 (0) | 2025.02.25 |
| [TIL] 25.02.19 태블로로 게임 매출 대시보드 만들기 (0) | 2025.02.20 |
| [TIL] 25.02.18 태블로로 게임 매출 대시보드 만들기 (1) | 2025.02.20 |
| [TIL] 25.02.17 태블로 프로젝트 2일차 (0) | 2025.02.18 |